
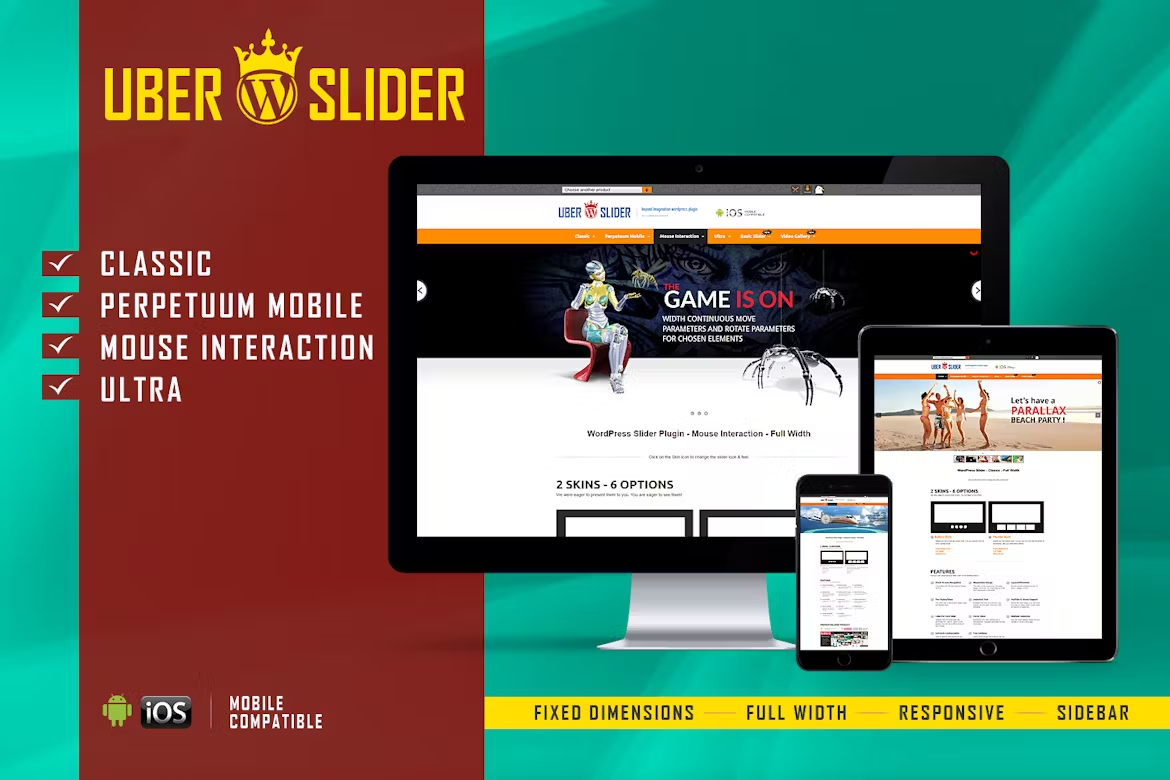
FEATURES FOR ‘CLASSIC’ SLIDER:
touch screen navigation support for mobile
responsive design. Available parameter to disable responsive behaviour
2 predefined skins: bullets & thumbs
layered elements: permits almost unlimited number of layers, images or texts.
animated text from any direction: top, bottom, left and right. CSS and HTML formated
external url link parameter for each slide
target parameter: _blank or _self
width & height parameters
autoplay parameter
loop parameter
show/hide controllers parameter
show/hide bottom thumbs parameter
circle timer parameters for color, dimensions, transparency
you can include YouTube, Vimeo & HTML5
you can insert multiple instances in the same page with the same skin or using a different skin.
detailed help documentation included.
FEATURES FOR ‘PERPETUUM MOBILE’ SLIDER:
touch screen navigation support for mobile
responsive design. Available parameter to disable responsive behaviour
2 predefined skins: bullets & thumbs
layered elements: permits almost unlimited number of layers, images or texts.
animated text from any direction: top, bottom, left and right. CSS and HTML formated
perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
width & height parameters
external url link parameter for each slide
target parameter: _blank or _self
autoplay parameter
loop parameter
show/hide controllers parameter
show/hide bottom thumbs parameter
circle timer parameters for color, dimensions, transparency
you can include YouTube, Vimeo & HTML5
you can insert multiple instances in the same page with the same skin or using a different skin.
detailed help documentation included.
FEATURES FOR ‘MOUSE INTERACTION’ SLIDER:
touch screen navigation support for mobile
responsive design. Available parameter to disable responsive behaviour
2 predefined skins: bullets & thumbs
layered elements: permits almost unlimited number of layers, images or texts.
animated text from any direction: top, bottom, left and right. CSS and HTML formated
mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior.
continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
width & height parameters
external url link parameter for each slide
target parameter: _blank or _self
autoplay parameter
loop parameter
show/hide controllers parameter
show/hide bottom thumbs parameter
circle timer parameters for color, dimensions, transparency
you can include YouTube, Vimeo & HTML5
you can insert multiple instances in the same page with the same skin or using a different skin.
detailed help documentation included.
FEATURES FOR ‘MOUSE INTERACTION’ SLIDER:
touch screen navigation support for mobile
responsive design. Available parameter to disable responsive behaviour
2 predefined skins: bullets & thumbs
layered elements: permits almost unlimited number of layers, images or texts.
animated text from any direction: top, bottom, left and right. CSS and HTML formated
asynchronous move for backgrounds: Define multiple backgrounds elements that can have an asynchronous move, customizable through parameters.
width & height parameters
external url link parameter for each slide
target parameter: _blank or _self
autoplay parameter
loop parameter
show/hide controllers parameter
show/hide bottom thumbs parameter
circle timer parameters for color, dimensions, transparency
you can include YouTube, Vimeo & HTML5
you can insert multiple instances in the same page with the same skin or using a different skin.
detailed help documentation included.
VIDEO TUTORIAL:
You’ll find detailed video tutorials in the help documentation